ComboBox control in WPF
ComboBox:
Namespace : System.Windows.Controls.ComboBox
Designer Code:
<ComboBox Width="200" Height="30" Name="cmb1">
<ComboBoxItem>One</ComboBoxItem>
<ComboBoxItem>Two</ComboBoxItem>
<ComboBoxItem>Three</ComboBoxItem>
<ComboBoxItem>Four</ComboBoxItem>
</ComboBox>
Code Behind:
// Window1.xaml.cs
private void cmb1_SelectionChanged(object sender,
SelectionChangedEventArgs e)
{
ComboBoxItem cmbitem = (ComboBoxItem)cmb1.SelectedItem;
}
adding Items from code:
cmb1.Items.Add("one");
cmb1.Items.Add("two");
Removing Items from ComboBox:
cmb1.Items.RemoveAt
(cmb1.Items.IndexOf(cmb1.SelectedItem));

This is a ItemsControl.
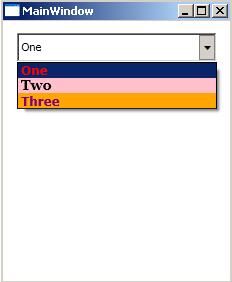
Fonts and Styles in Combobox
Following code will set the color and font for combobox items:
<ComboBox Width="200" Name="cmb1"
SelectionChanged="cmb1_SelectionChanged" Margin="3,0,3,208">
<ComboBoxItem Background="Red" Foreground="Red" Content="One"
FontFamily="Verdana" FontSize="12" FontWeight="Bold"
IsSelected="True"></ComboBoxItem>
<ComboBoxItem Background="Pink" Foreground="Black" Content="Two"
FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ComboBoxItem>
<ComboBoxItem Background="Orange" Foreground="Purple" Content="Three"
FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ComboBoxItem>
</ComboBox>
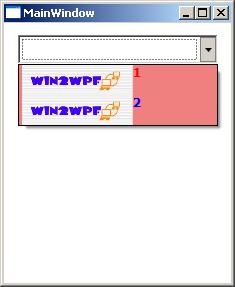
 Images in Combobox
Images in Combobox
Following code will set the Images for combobox items:
<ComboBoxItem Background="LightCoral" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<StackPanel Orientation="Horizontal">
<Image Source="Images\win2wpf.JPG" Height="30"></Image>
<TextBlock Text="1"></TextBlock>
</StackPanel>
</ComboBoxItem>
<ComboBoxItem Background="LightCoral" Foreground="Blue"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<StackPanel Orientation="Horizontal">
<Image Source="\Images\win2wpf.JPG" Height="30"></Image>
<TextBlock Text="2"></TextBlock>
</StackPanel>
</ComboBoxItem>
 CheckBoxes in Combobox
CheckBoxes in Combobox
Following code will set Checkboxes in combobox items:
<ComboBoxItem Background="Red" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="Chk1">1</CheckBox>
</ComboBoxItem>
<ComboBoxItem Background="Red" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="Chk2">2</CheckBox>
</ComboBoxItem>
<ComboBoxItem Background="Red" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="Chk3">3</CheckBox>
</ComboBoxItem>
 Databinding in Combobox
Databinding in Combobox
string[] sArray = { "one","two","three"}
cmb1.ItemsSource = sArray;
List<string> slist;
cmb1.ItemsSource = slist;